Our latest update to the XState VS Code extension has made it easy to enable file nesting for typegen files. But what is file nesting?
Explorer file nesting
VS Code introduced file nesting in version 1.67 back in April of 2022. This feature is elegant as it allows you to group related files in the explorer view of VS Code.
Our friend Erik Rasmussen quickly found this feature works well with the generated type files for XState. Thanks to Erik for his great idea!
Show me
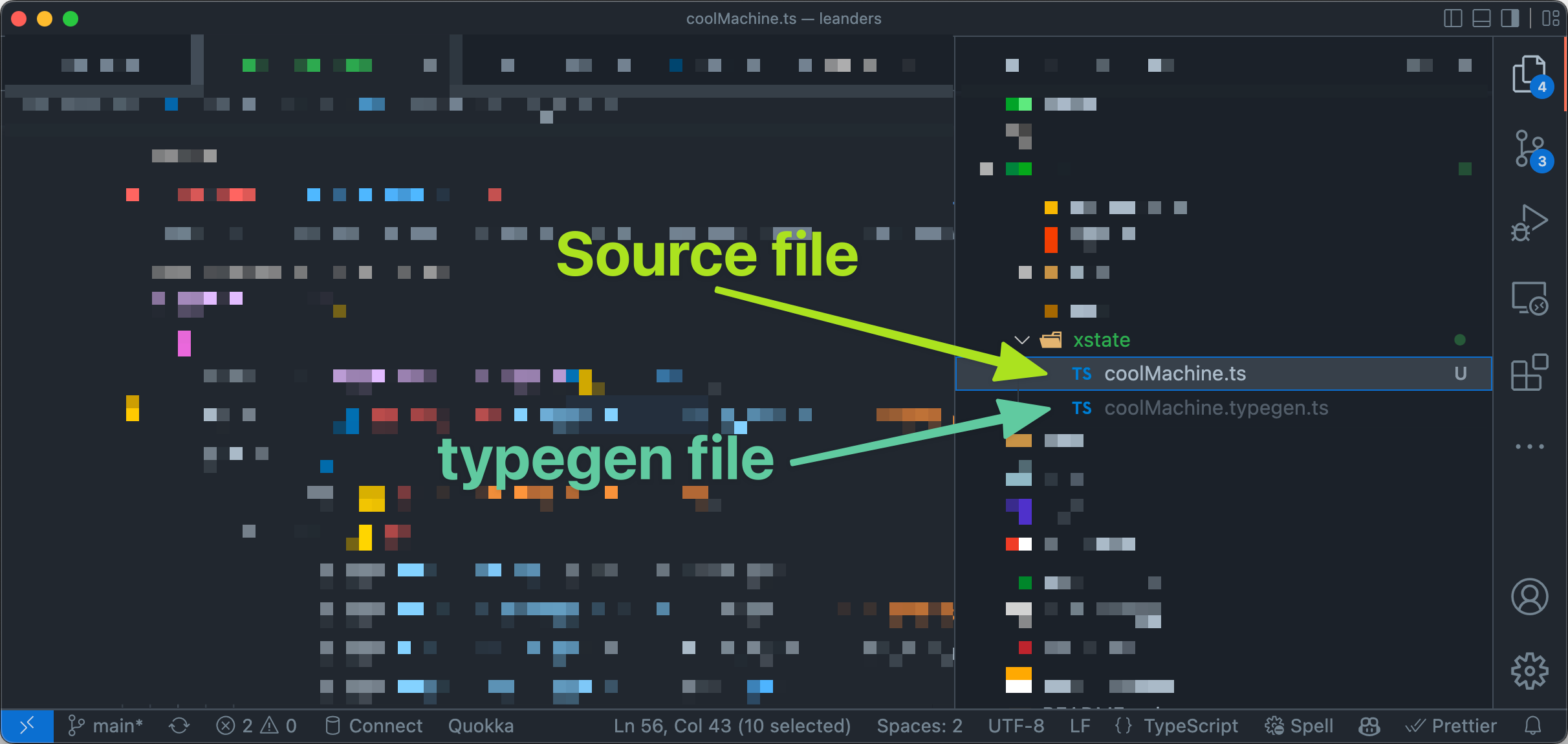
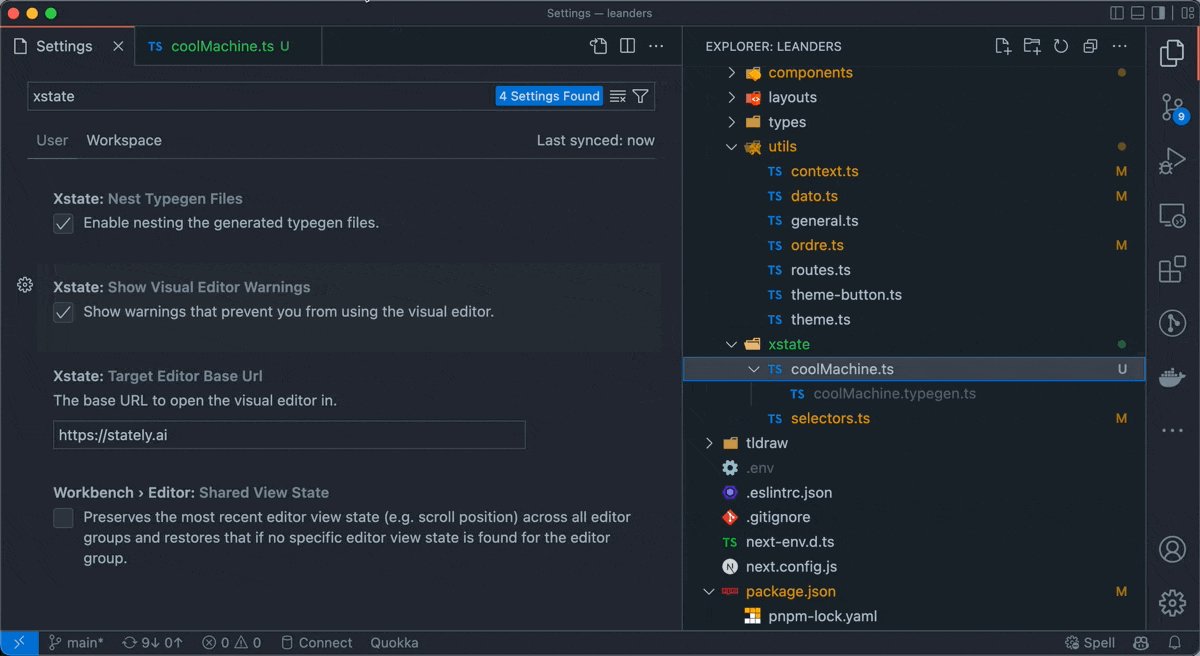
The image below shows the explorer in VS Code without file nesting enabled; you have a machine source file alongside a generated type file for that machine.

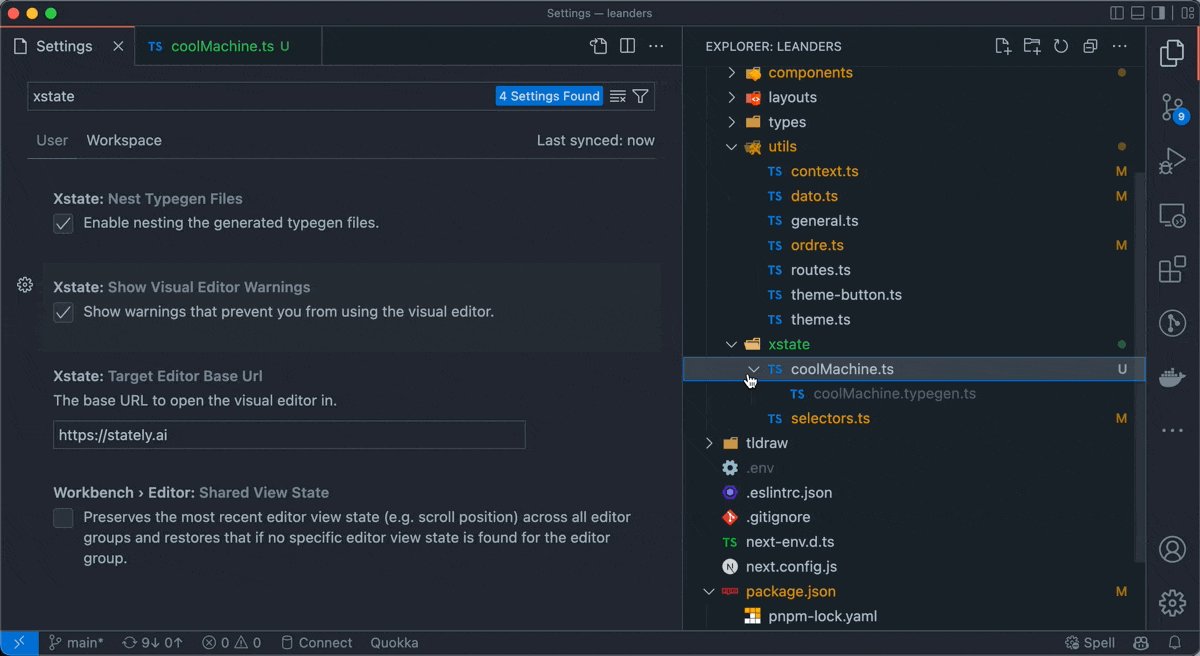
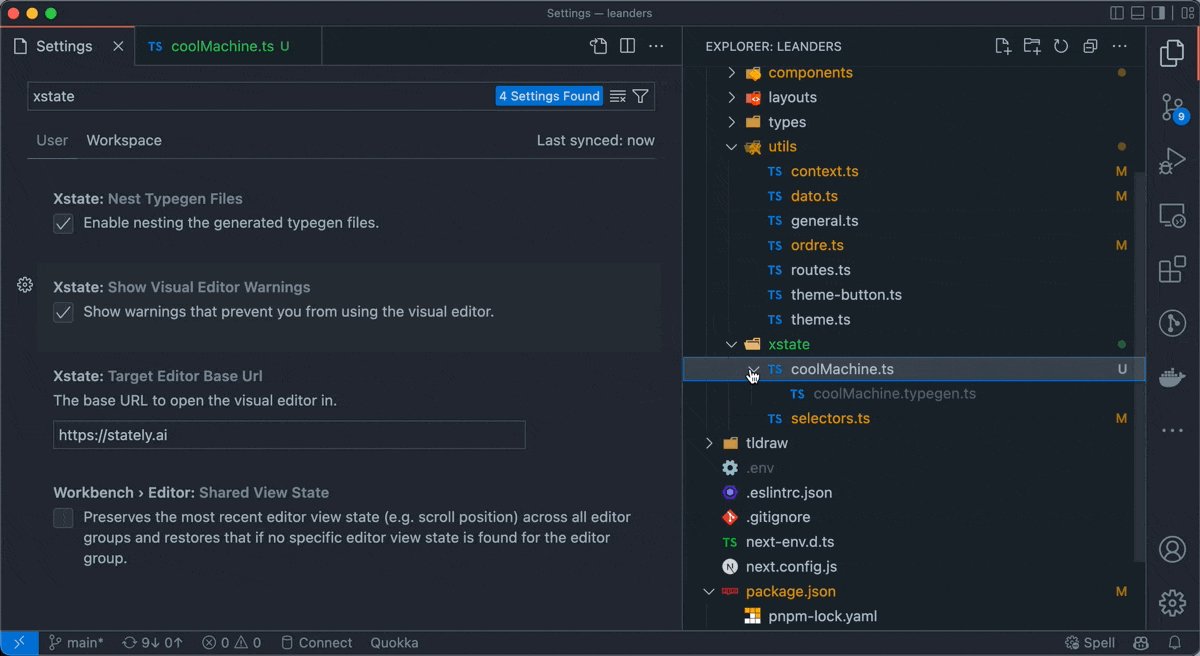
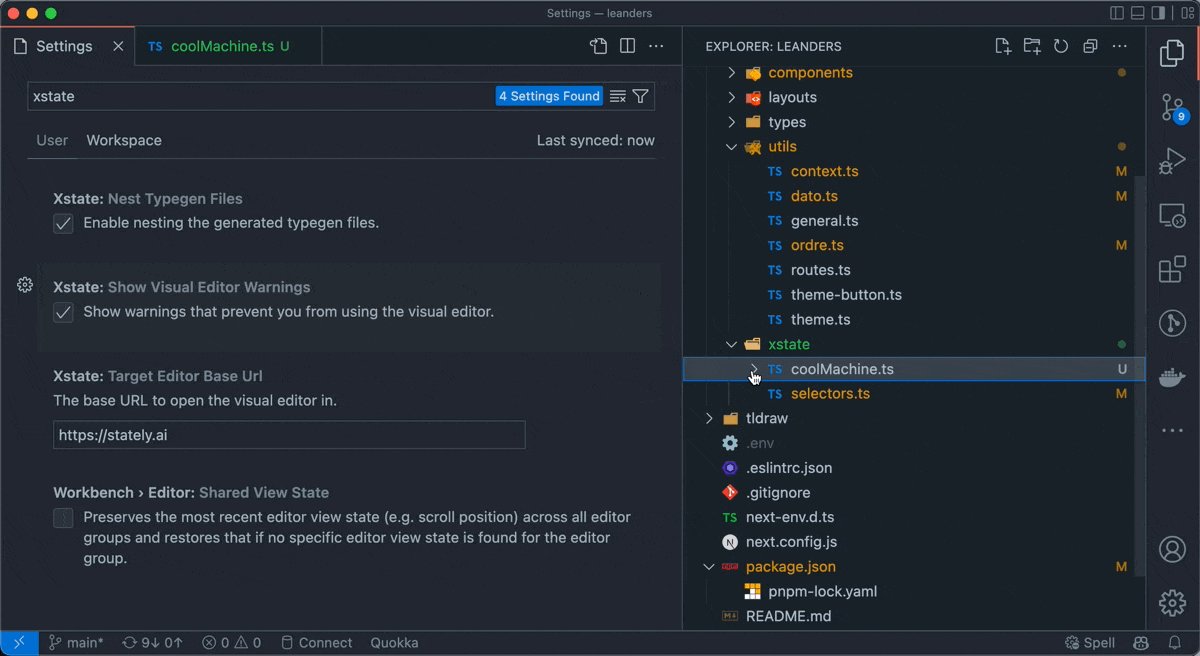
After enabling file nesting for typegen files, VS Code explorer allows you to nest and collapse the generated file under the source file.

Enable nesting
If you’re using our VS Code extension and haven’t manually enabled file nesting for typegen files, you will see a helper prompt allowing you to enable file nesting with a click. The prompt will show when you open a file with a machine. If you miss the prompt, you can enable or disable file nesting as described in the next section.
Disable nesting
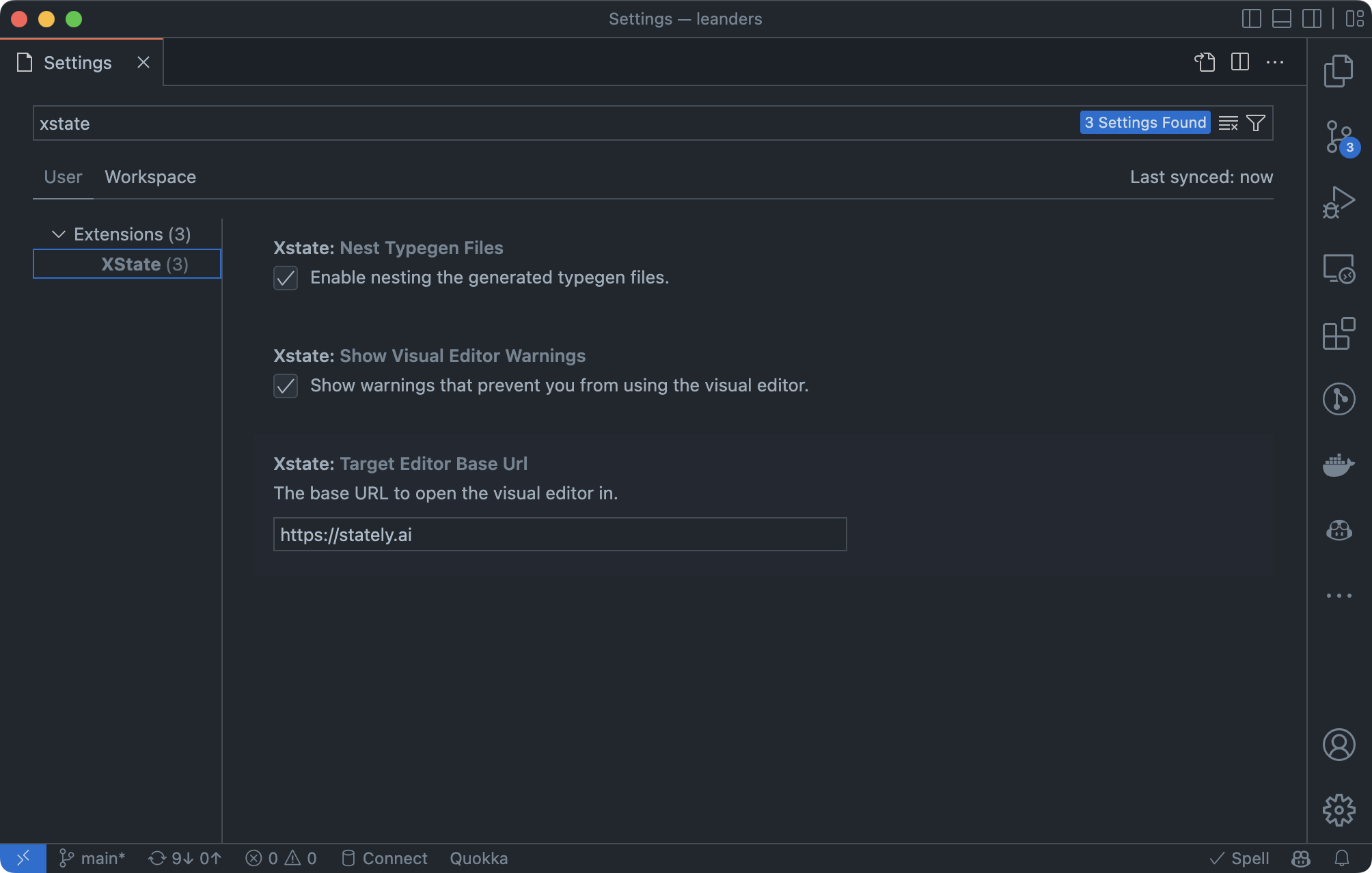
You can disable, or enable, the file nesting by using the Xstate: Nest Typegen Files toggle in your VS Code settings.

PS: If you’re unsure what typegen is in XState, read this post where we introduced TypeScript typegen for XState.