Updates to our VS Code extension
Our XState VS Code extension has now been installed 10k times! Install the extension yourself from inside VS Code or find the XState extension on the Open VSX Registry to enjoy the following new features.
xsm snippet
We want to make it fast and easy to use XState and the visual editor in your code. By adding the xsm snippet to our VS Code extension, we’ve made it possible to go from nothing to a full-blown machine you can open in the visual editor in a few keystrokes.
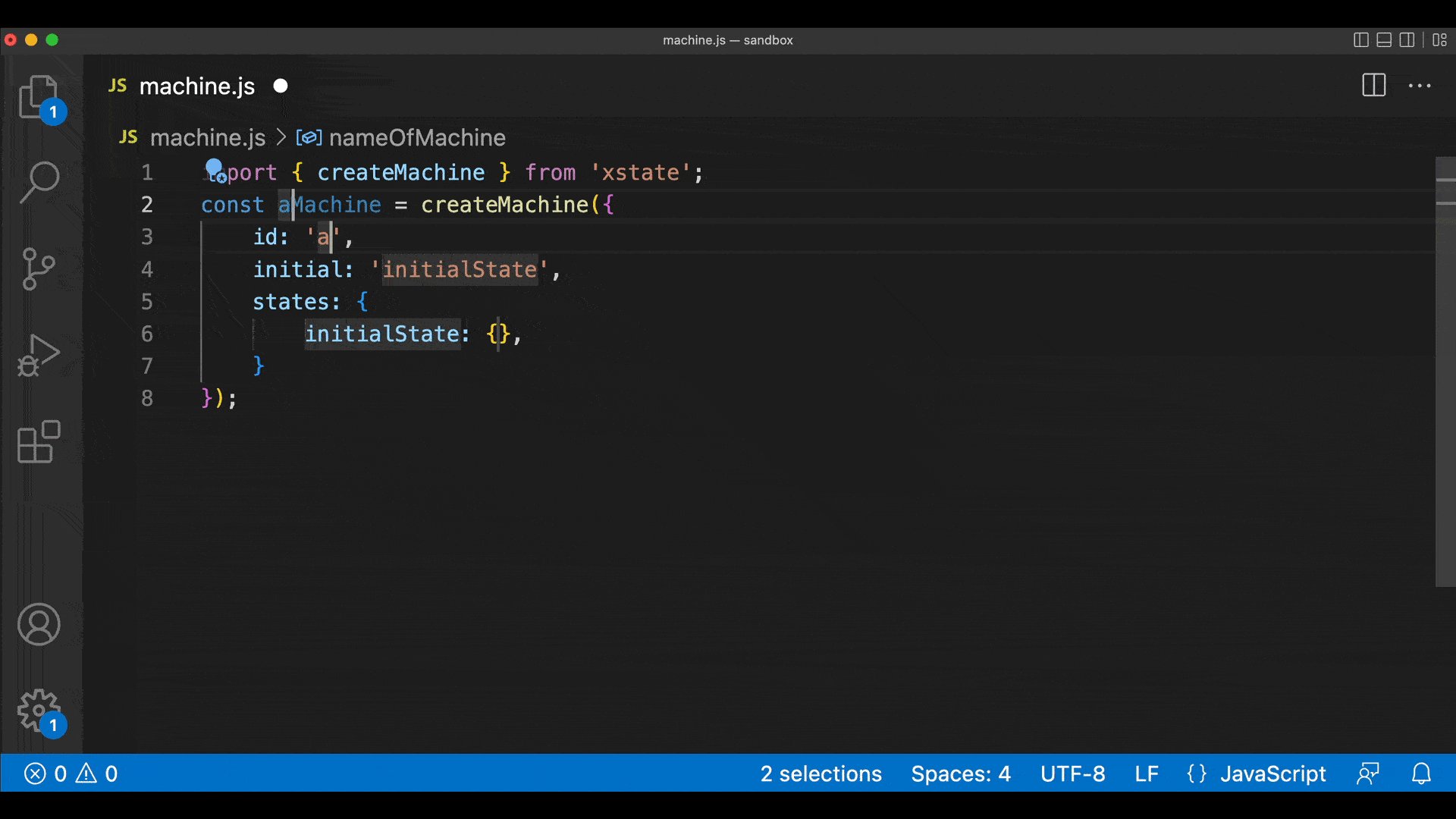
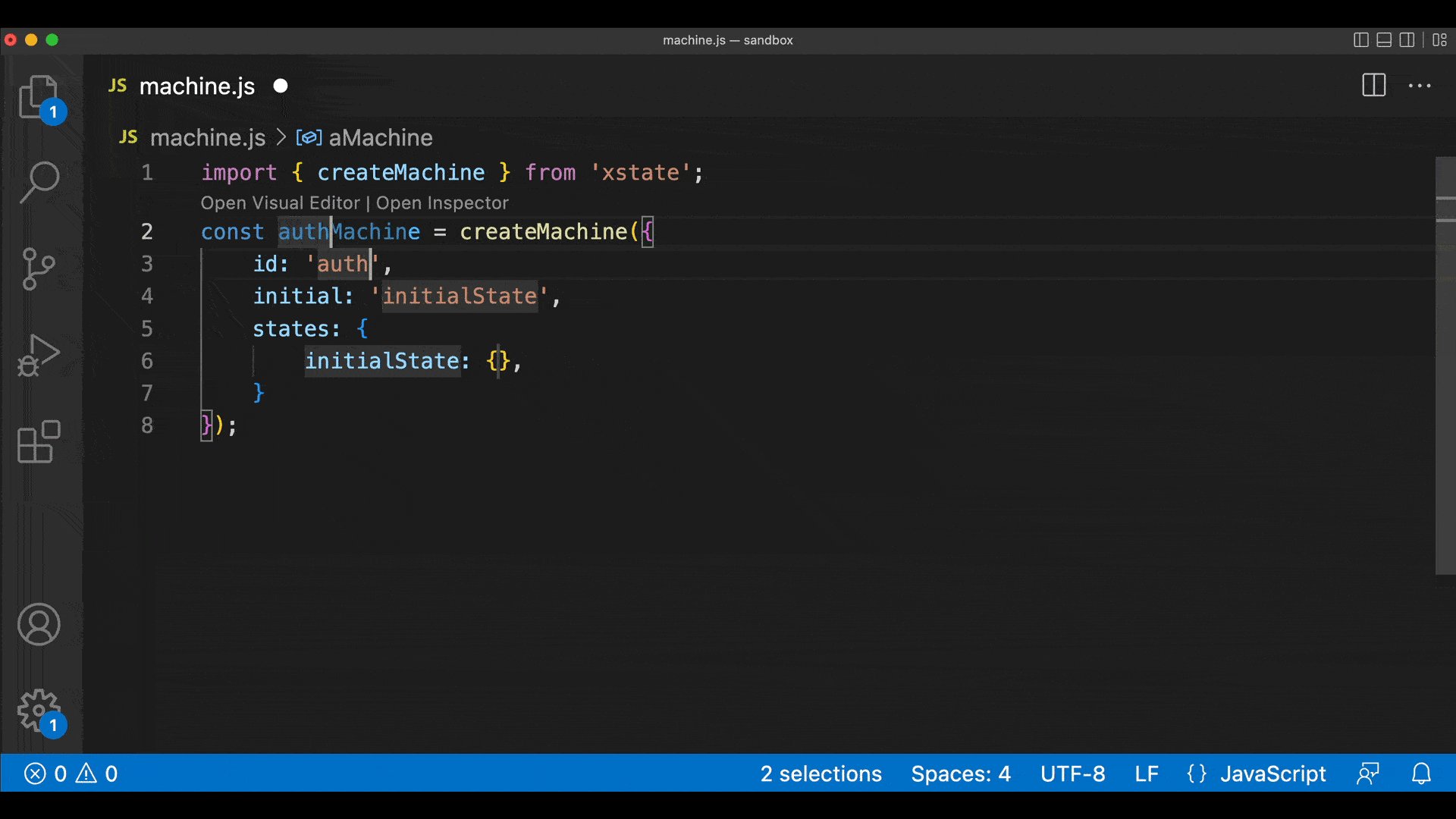
Use our new xsm snippet (Anders says “think X State Machine”) with the latest version of the extension to insert a state machine template into your code, with the cursor ready for you to type the name of the machine.
import { createMachine } from 'xstate';
const nameOfMachine = createMachine({
id: 'nameOf',
initial: 'initialState',
states: {
initialState: {},
}
});
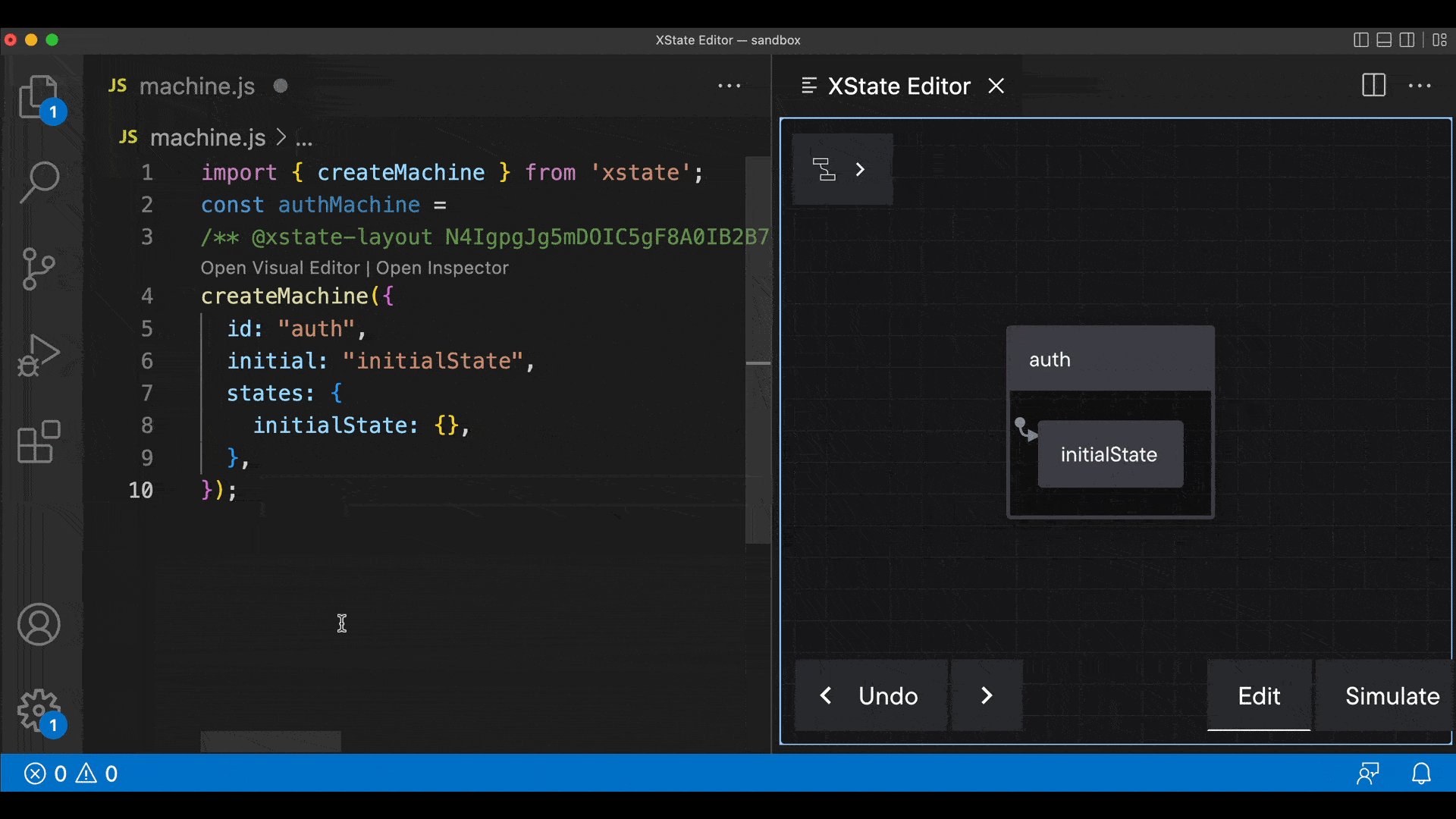
Just give your machine a name, hit “Open visual editor,” and you’ll be able to continue creating your machine with the visual editor.

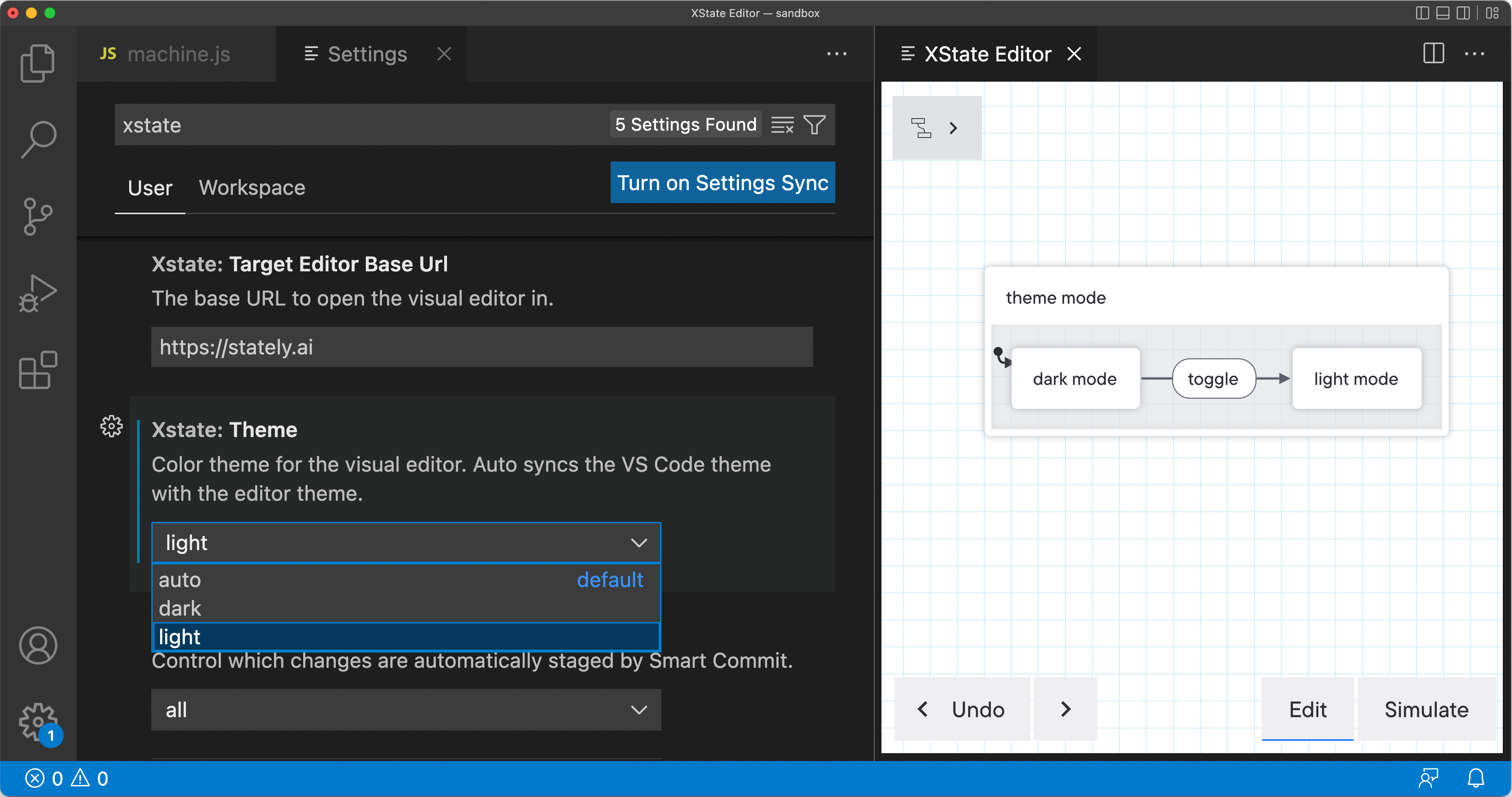
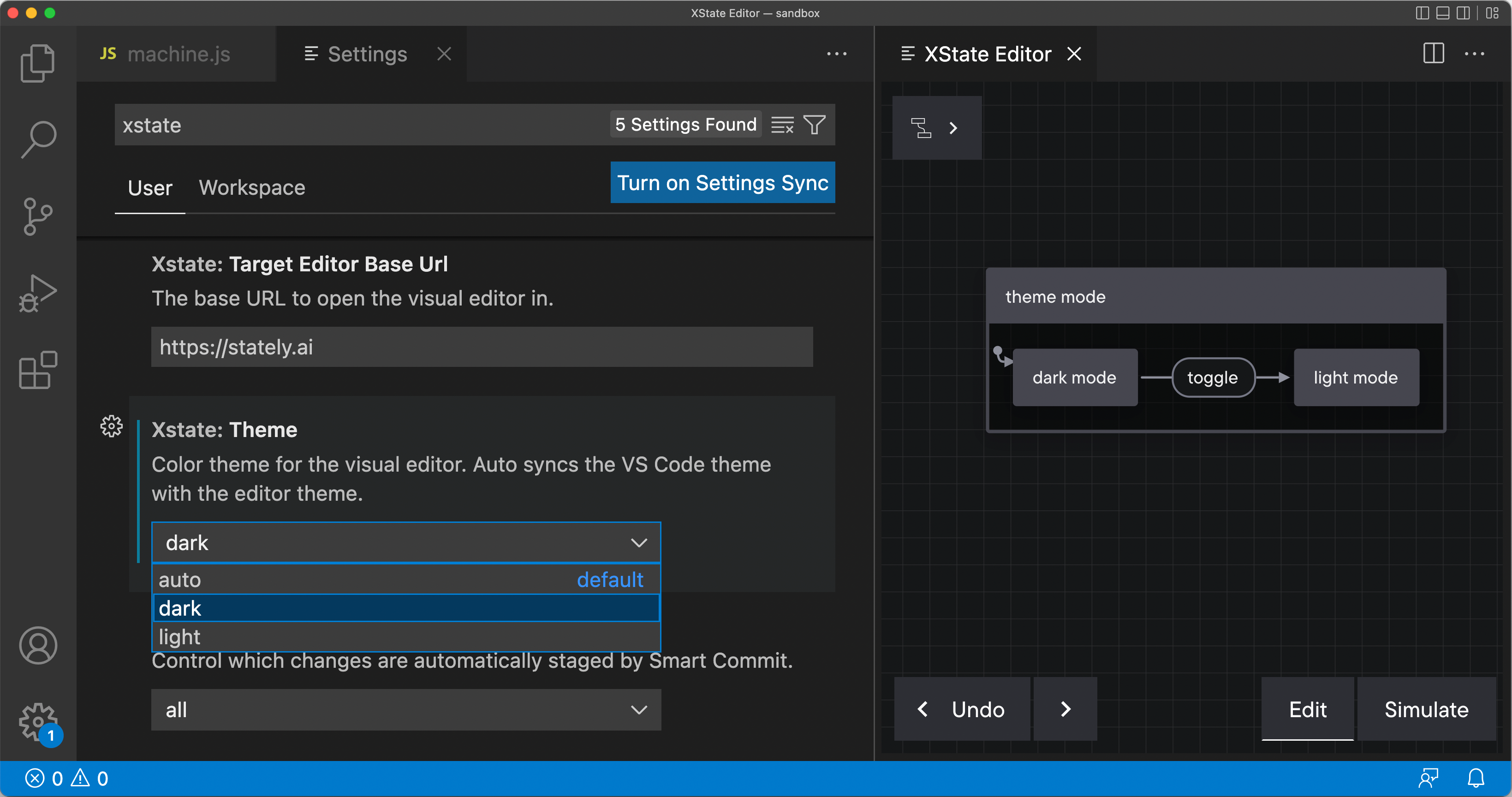
The editor now syncs with your VS Code theme
You can now set your light mode or dark mode preference for the visual editor inside the VS Code extension:
- Auto: syncs to your VS Code preference
- Light: always uses light mode
- Dark: always uses dark mode


If the editor is open when you change the setting, you’ll need to close and re-open the editor tab to view the change.
Initial support for non-VS Code editors
If you don’t use VS Code, we haven’t forgotten about you! We intend to support more code editors in the future and have recently taken the first step of making it easier to edit machine code using other code editors. Watch Anders’ demo using Webstorm during last week’s office hours to find out more.
Updates to Stately editor
If you haven’t used the Stately editor in a while, you’re in for a treat!
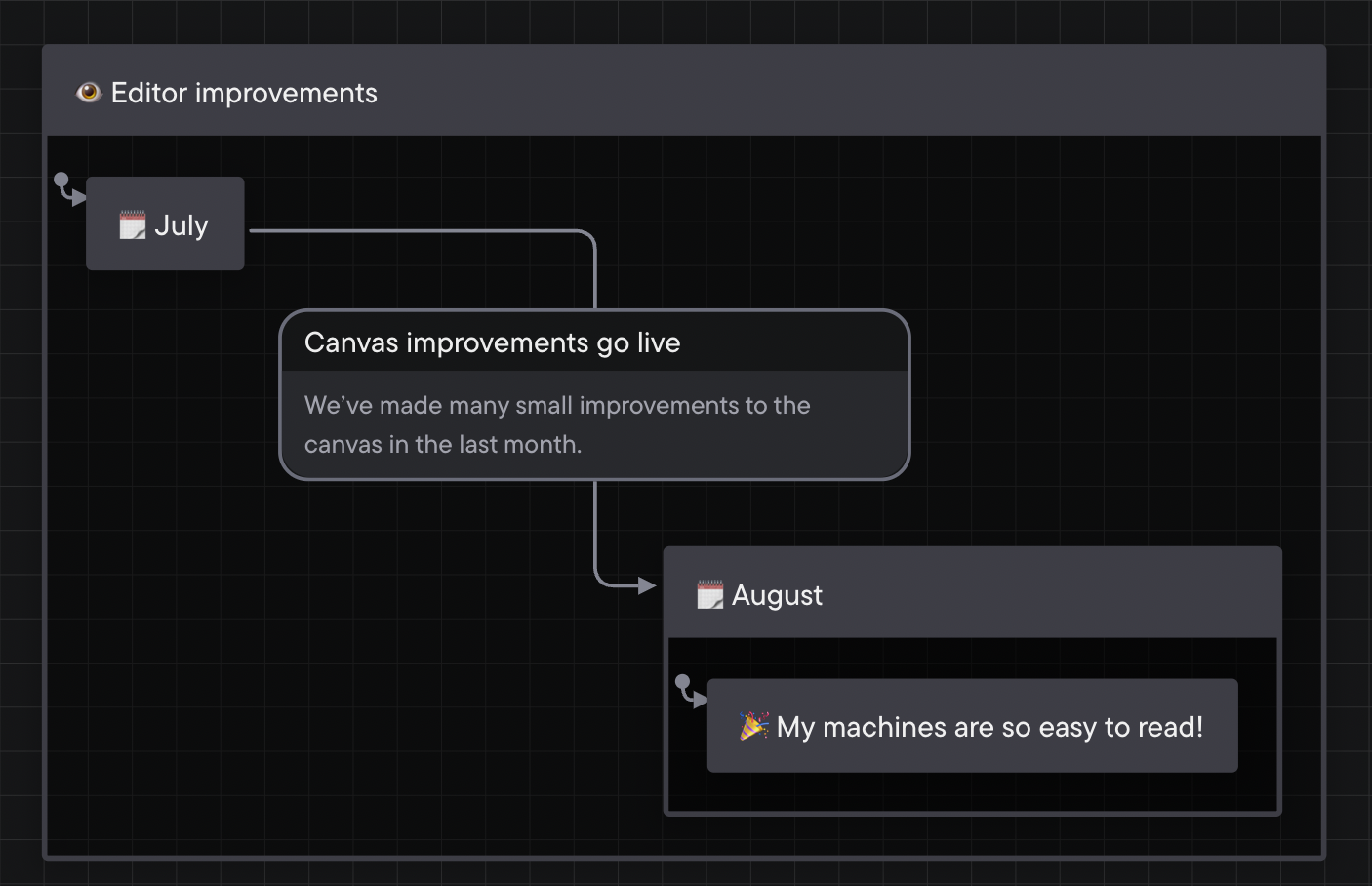
Canvas refinements
We’ve made some small changes that have significantly changed how machines look and behave. Icons are now only used to distinguish the history states and final states, reducing the noise and increasing the readability of your machines.

The transition line drawing algorithm has been improved further for straighter, more reasonable lines with fewer bends. The lines are now highlighted on hover, making them easier to select. We’ll continue to improve the algorithm so that it’s more intelligent about drawing even better lines.
We’ve also removed the terminal squares at the end of the transition lines and put a little space between the transition lines and nodes. These subtle changes make the machines look less crowded, helping you focus more on your modeling.
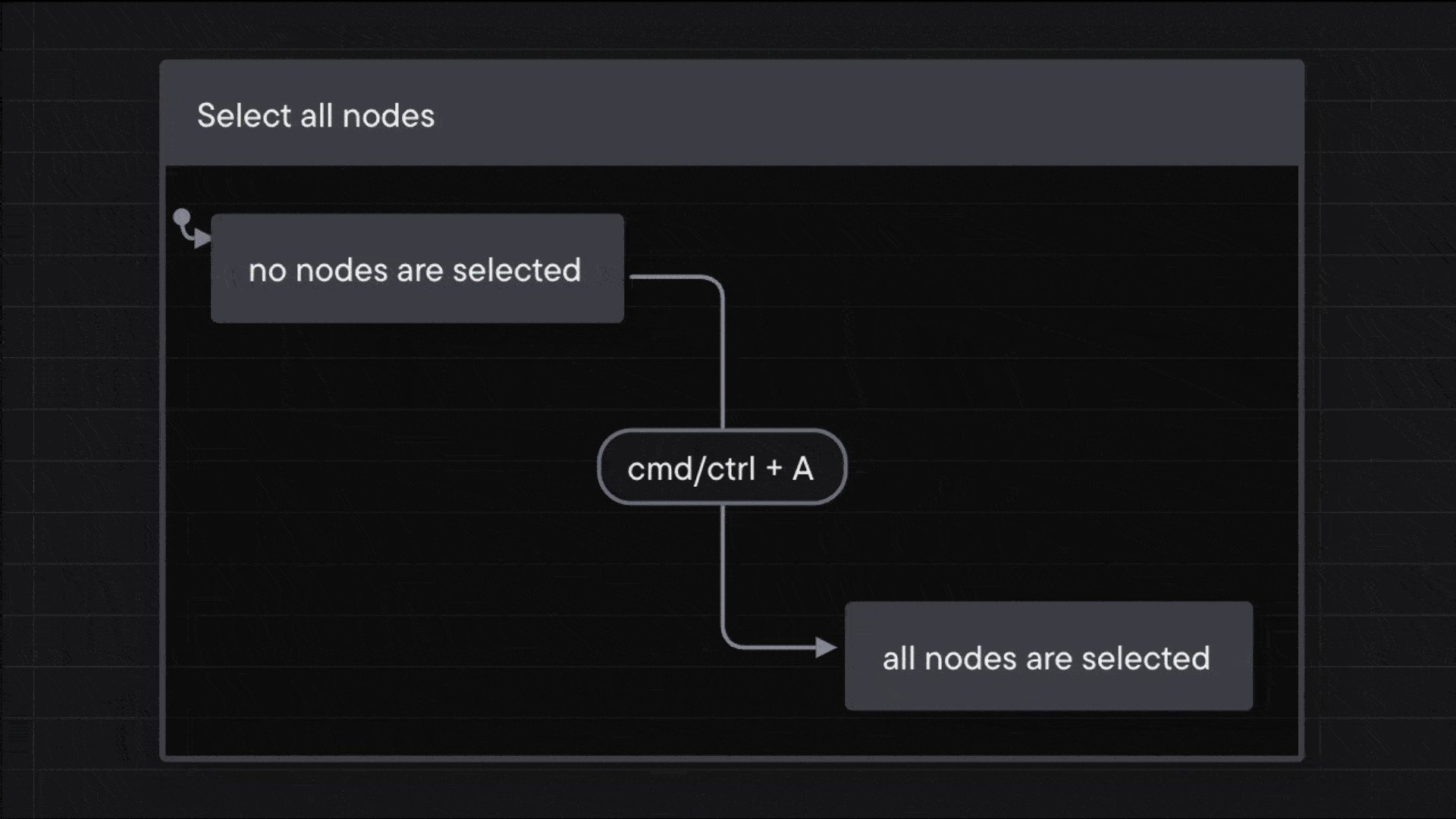
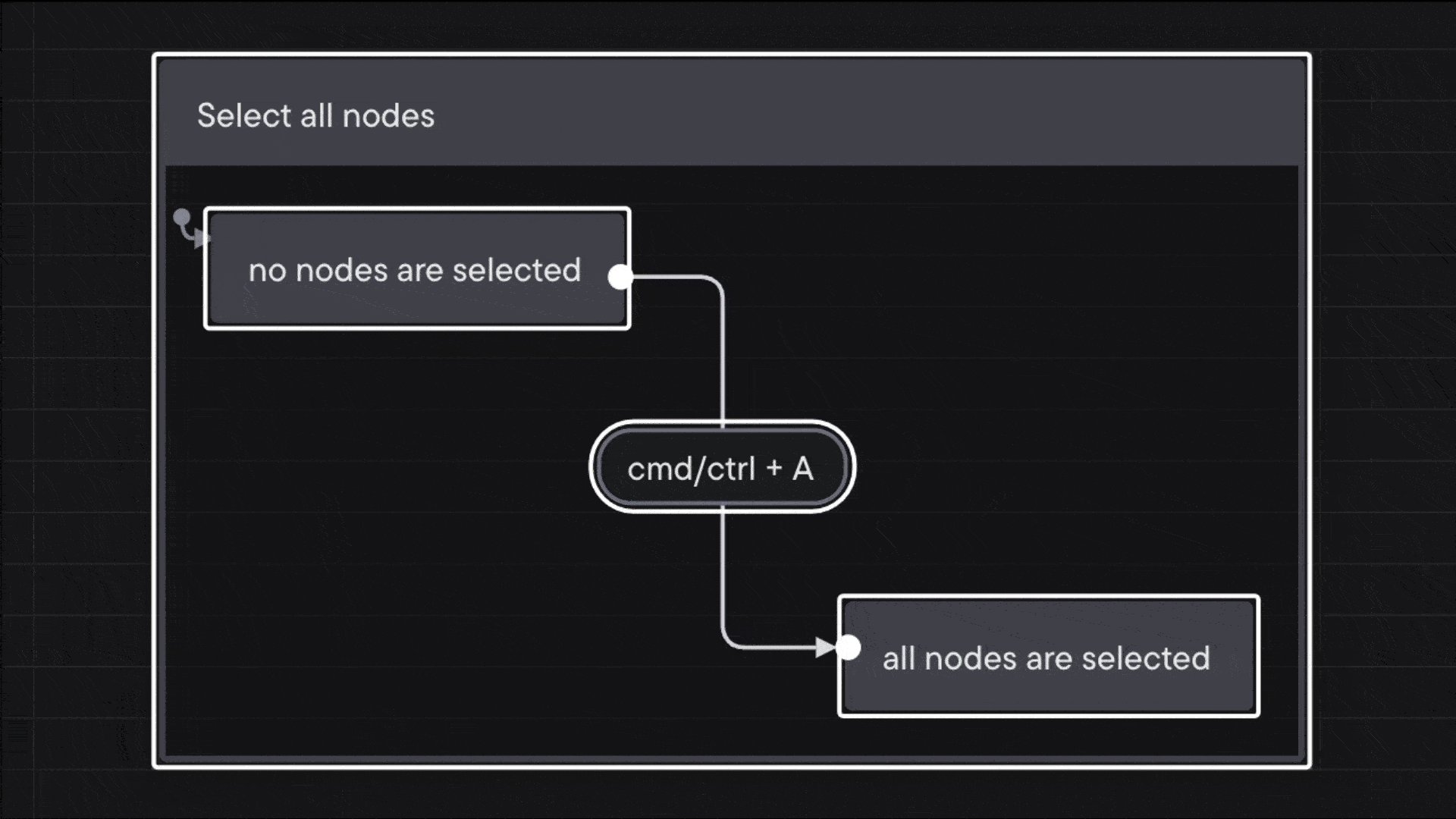
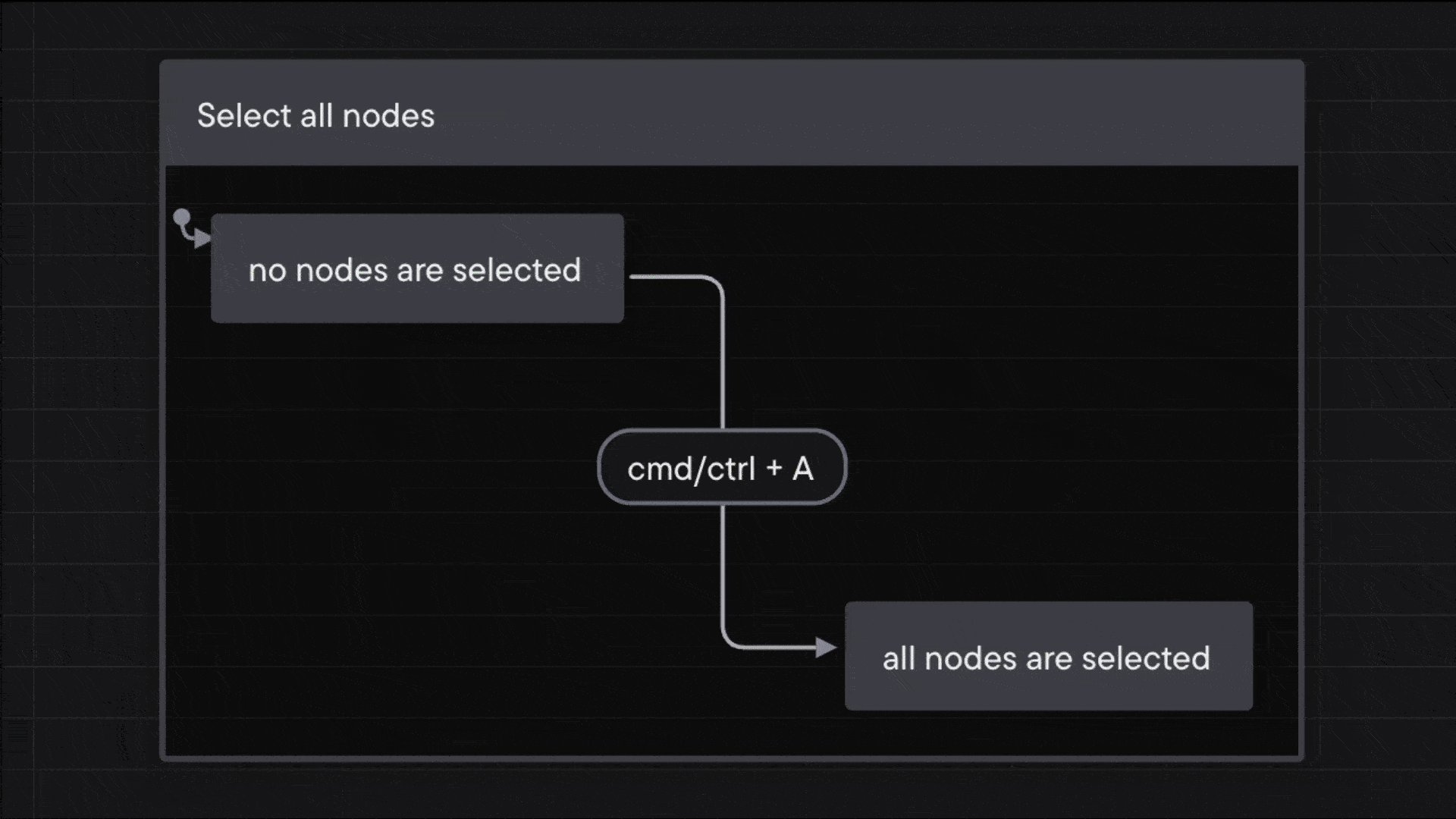
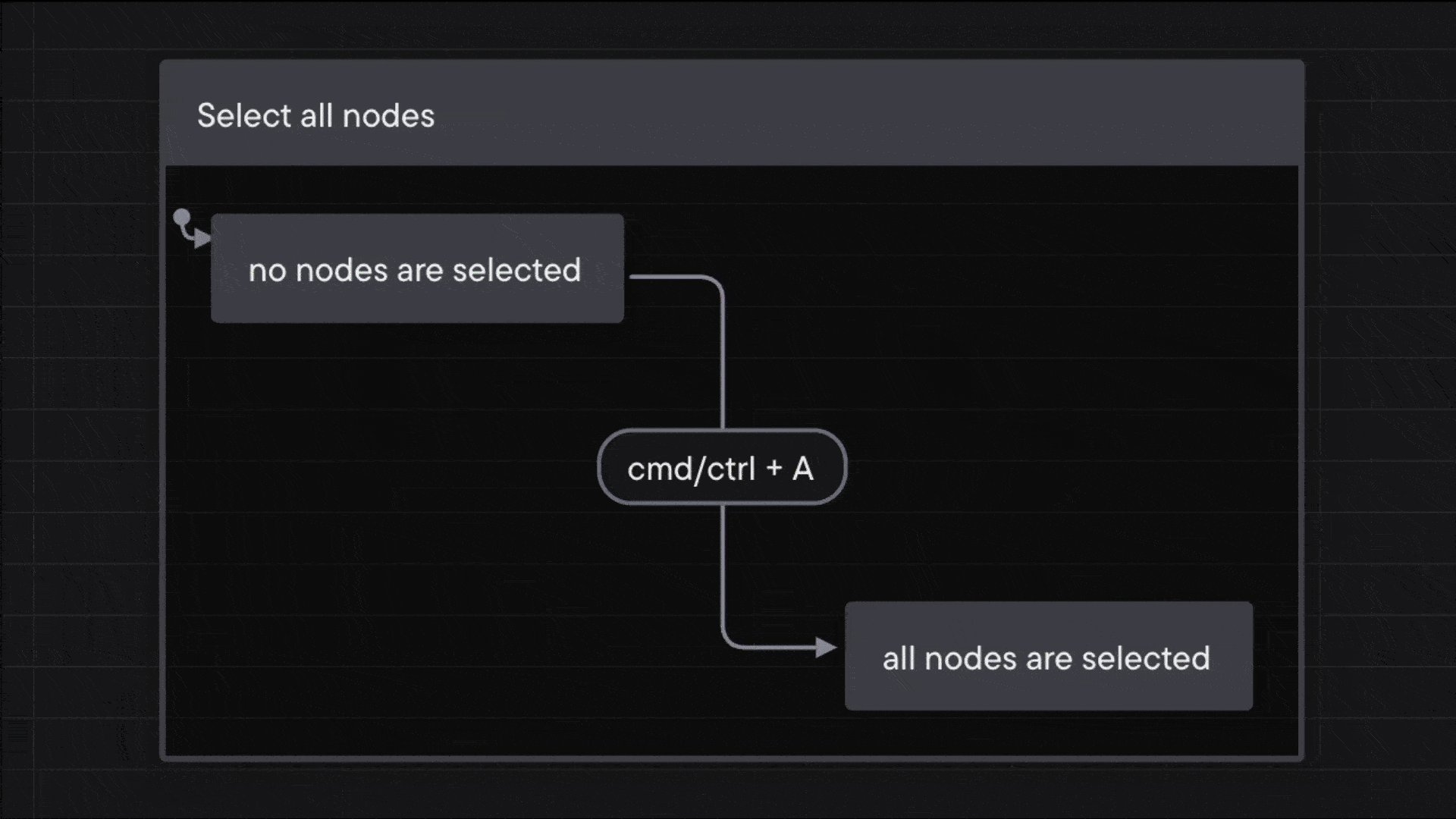
Select all with the keyboard shortcut
You can now use the cmd/ctrl + a keyboard shortcut to select all nodes and transitions in the editor. This shortcut is so common that you’ve probably tried to use it already… now the shortcut will work!

New privacy options
We now have a modal asking for your consent the next time you log into the Stately Studio. We are sending some non-personal activity data to Mixpanel to help us understand how you use our features, but we need your permission to connect this data to a hash of your user ID. Many tech companies won’t ask for your explicit consent for similar activities. Still, at Stately, we want to use best practices regarding your privacy and be transparent about the minimal data we collect, how we use that data, and how we design for privacy by default. You can update your choices at any time in the studio settings.
Please give us feedback in our yearly survey
Soon we’ll be closing the Stately 2022 survey. Do you know someone who isn’t using our tools but should be? Please get them to respond to our survey! We’d love to understand what features folks need to start using Stately tools. And if you’ve not responded yet, get your response in soon! All the questions are optional, and it will take just five minutes of your time.