Our top priority at Stately is to make it as easy as possible to create robust app logic in the form of state diagrams. That’s why we’re constantly striving to remove any potential barriers.
What’s the problem?
One barrier we’ve identified is; where to start when you want to create a state diagram? Well, as some of you might have noticed from David’s tweet the other day, we now have a solution for this.
We’re excited to share that generating a new diagram has never been easier. Simply input state.new into your browser, and you can edit your brand-new diagram immediately.
By the way, that tweet caused quite a splash. At this point in time it has over 1.5K likes and around 250K views. We also got a big spike of new users and are thrilled to have you!
State machines, charts and diagrams might be old, but luckily never go out of fashion!
Why state.new?
Sorry for being captain obvious here, but we think state.new is the perfect domain for creating a new state. A new state diagram, a new state machine, even a new state of mind, perhaps if you haven’t used machines and state diagrams for your app logic before. Give it a try, and let us know what you think.
What does it look like?
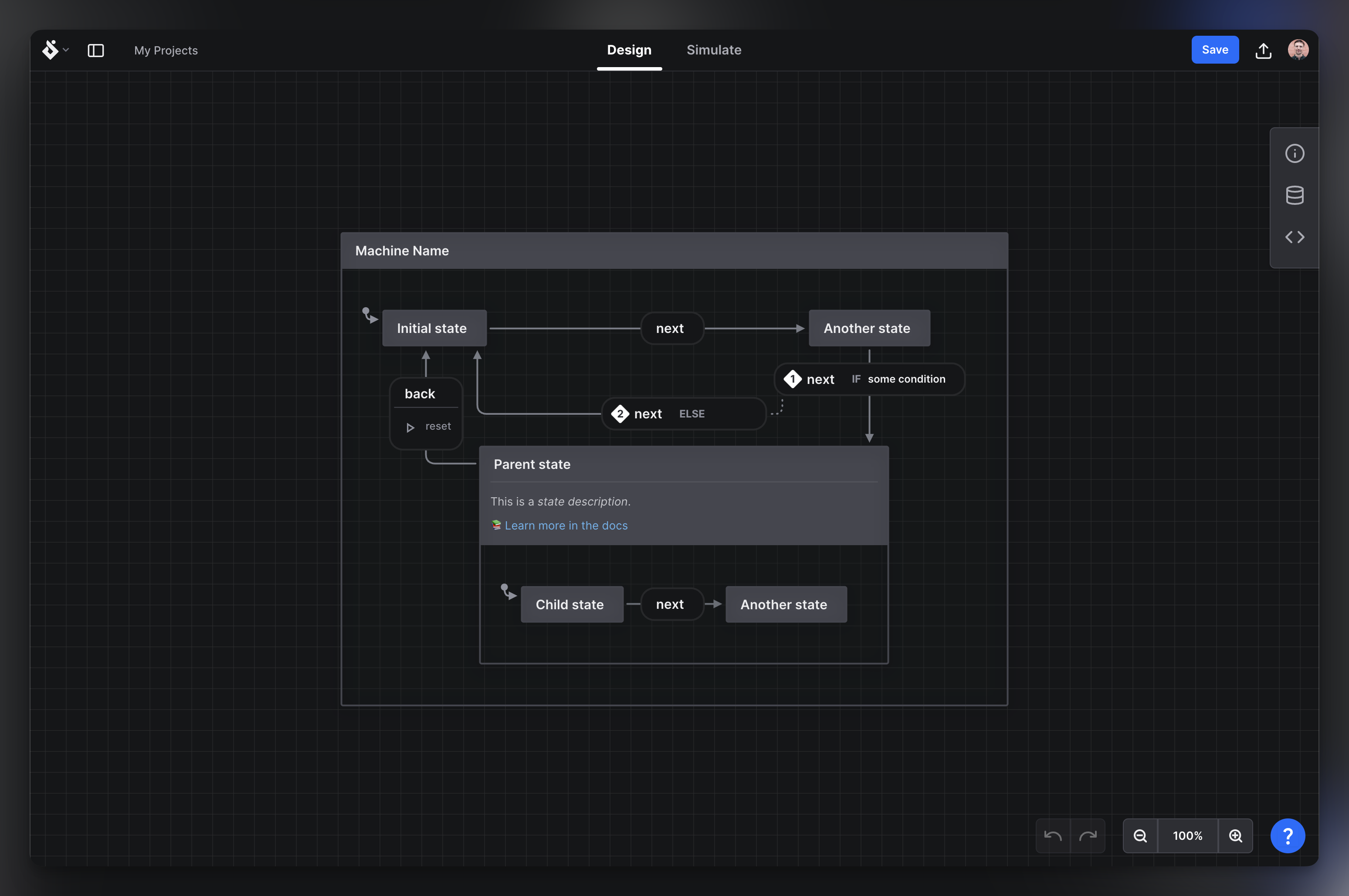
When you land in the editor for the first time, you’ll find an example diagram to familiarize you with the concepts. You’re free to edit and delete this starting point to your liking. Notice that we have a little blue helper button in the bottom-right corner which you can click to learn more about creating state diagrams.

We can’t wait to see what you create!