On top of our usual minor improvements and bug fixes, we’ve got great new features to share with you in July!
Search for machines
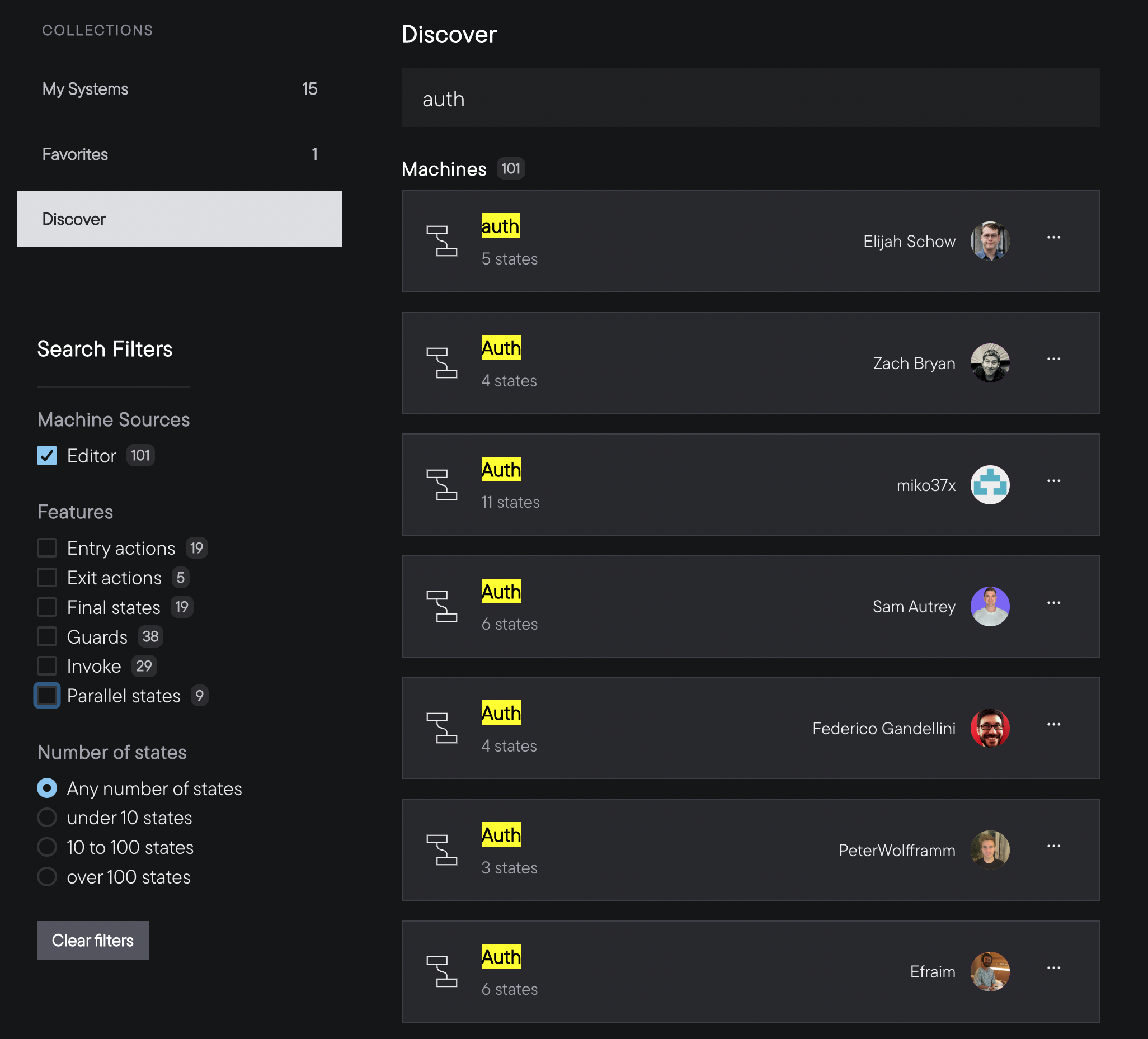
Thanks to Anders’ hard work, the Discover page now has a fully-featured search where you can find and filter through all the machines our community has made.
The filters can limit your search by source, features and number of states.

We have more planned for search in the future that we can’t wait to share with you.
Pinch to zoom
Trackpad fans rejoice; you can now pinch to zoom in and out to navigate the editor’s canvas by touch. This feature was a popular request at a workshop Matt gave, so he implemented it the following day! If you prefer a keyboard or mouse, you can also use the zoom in and out buttons or the + and - keyboard shortcuts.
Nesting typegen files
You’re missing out if you’re not using our XState VS Code extension yet! After a top tip from our friend Erik Rasmussen, Anders added the feature to our VS Code extension. Read Anders’ blog post on nesting XState typegen files for more details.
Labels on quick action buttons
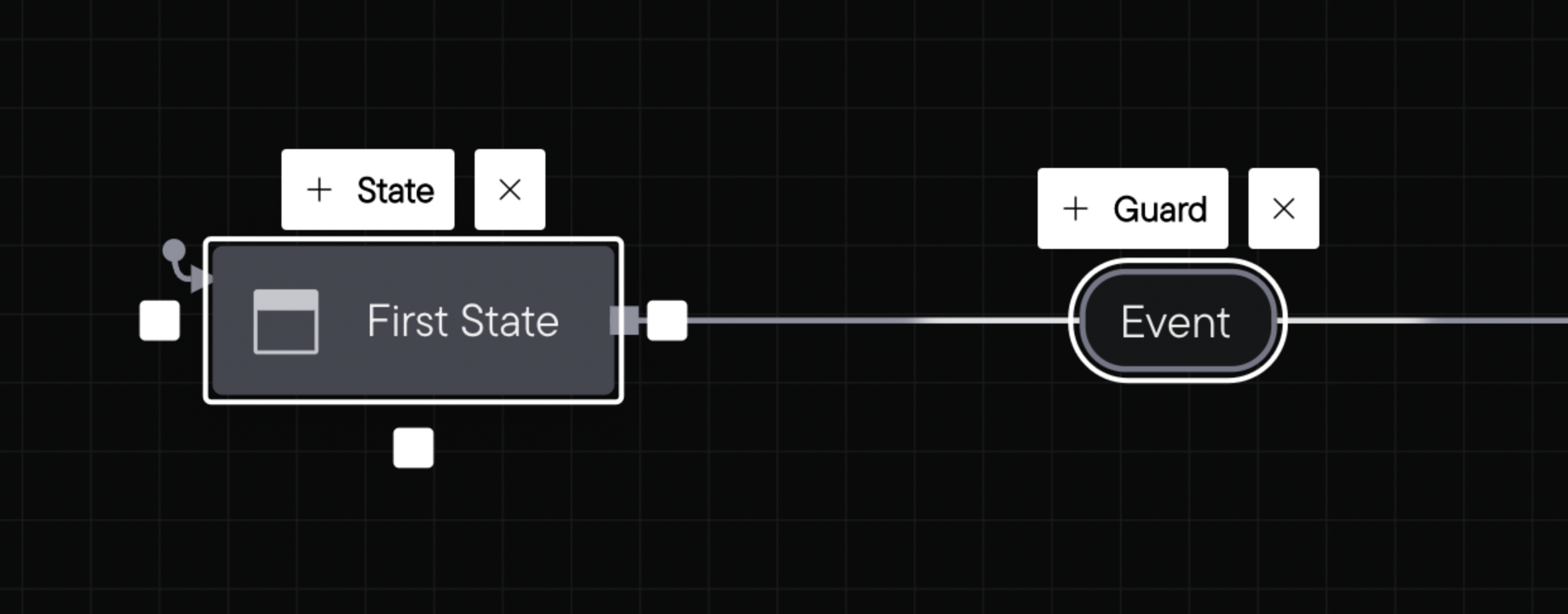
The quick action buttons for adding states and guarded transitions are now labeled with + State and + Guard to make the buttons’ function clearer. Improvements that make the editor’s interface easier to understand and use are a priority for us, and we appreciate any feedback you have for improvements that would benefit you.

More upcoming features
We’ve got many more features coming up. Watch our office hours from last week and office hours from June 24 for demos of smoother transition lines, fit to content on initial render and parity between XState and the Stately editor.
Suggest features and help us prioritize our roadmap
We’ve also started using Canny to collect your feedback and help us prioritize planned features in the last month. If there’s anything you want from XState or our Stately tools, please create a post or upvote and give feedback on proposed features.
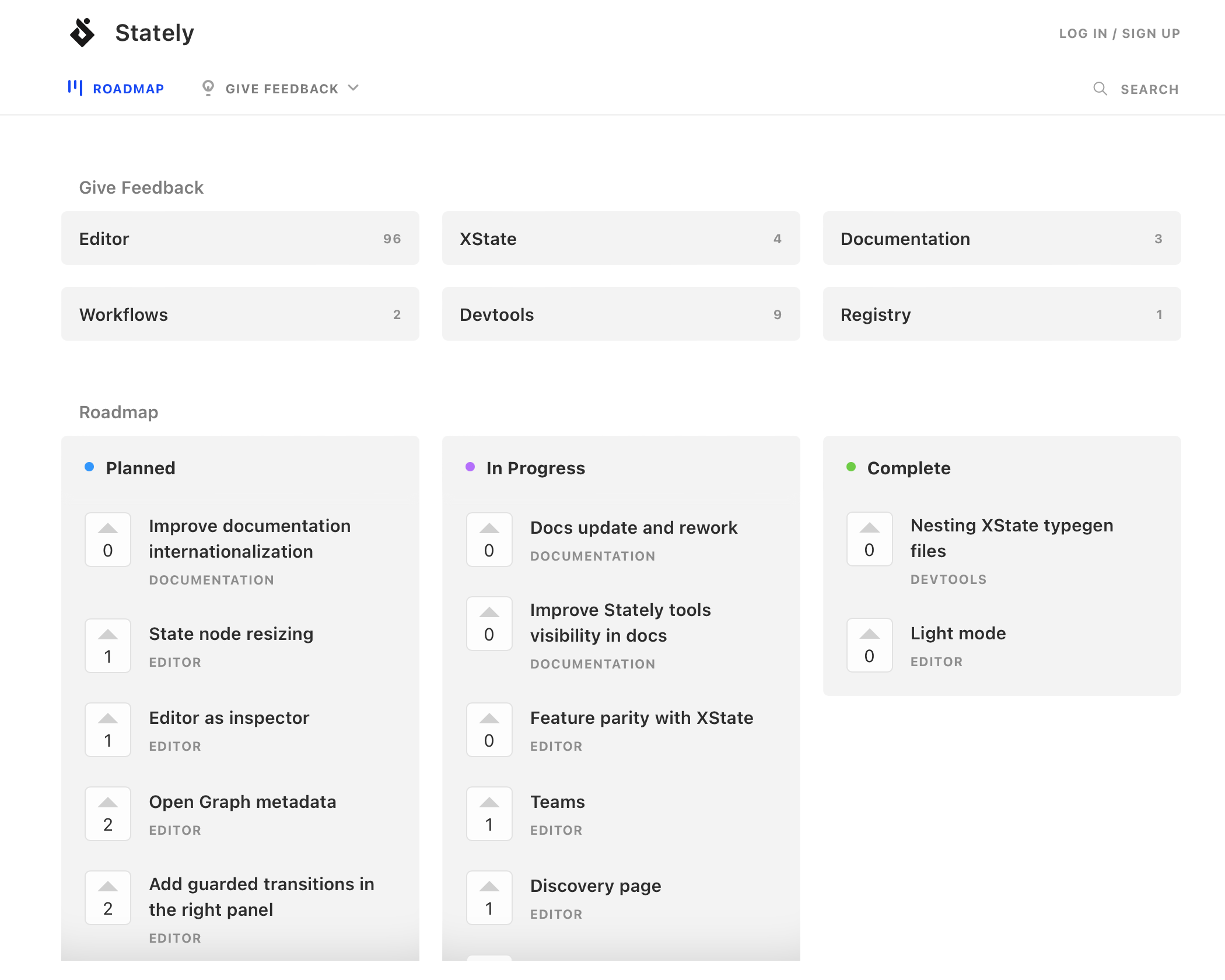
Visit our Canny roadmap to make feature requests, submit feedback, view the roadmap and vote on features.

New videos on our YouTube channel
Matt has made five great videos for our YouTube channel to help you learn about using XState. Join our 1000+ subscribers and find out more about:
- How XState scales to ANY requirement
- XState in the backend
- Complex forms in XState & React
- Is XState good with TypeScript?
- How to decide between useState, useReducer and XState
Please give us feedback in our yearly survey
And finally, the Stately 2022 survey is out, and we would love you to add your response to help us make our tools work for you. All the questions are optional, and it will take just five minutes of your time.